Vue3 和(hé / huò) Vite 雙向加持,uni-app 性能再次提升
uni-app 對 vue3 & Vite 的(de)升級,是(shì)一(yī / yì /yí)個(gè)漸進式過程:
2020年9月:小程序平台支持 vue3 開發,小程序平台編譯器依然使用webpack;
2021年5月:H5平台支持 vue3 開發,H5平台編譯器升級爲(wéi / wèi) Vite;
2021年8月:App平台支持 vue3 開發,App平台編譯器升級爲(wéi / wèi) Vite;
2021年11月:小程序平台編譯器升級爲(wéi / wèi) Vite;
至此,uni-app 在(zài)全平台支持了(le/liǎo) Vite 編譯及Vue 3.x 運行。
so,這(zhè)場持續一(yī / yì /yí)年之(zhī)久的(de)大(dà)版本升級,究竟給 uni-app 項目帶來(lái)了(le/liǎo)哪些提升?
是(shì)時(shí)候總結(秀)一(yī / yì /yí)波了(le/liǎo)。
新版 uni-app 框架主要(yào / yāo)做了(le/liǎo)三大(dà)改進:
重寫框架内核:基于(yú) vue3 + ts 重寫内置組件和(hé / huò)API,實現更徹底、更高效的(de) tree-shaking;
新增支持 Vite 構建工具,在(zài)H5平台實現秒開預覽;
新增支持 Vue3.x,實現更靈活的(de)開發方式,及更高的(de)運行性能;
基于(yú)這(zhè)三大(dà)改進,uni-app 項目獲得了(le/liǎo)多快好省四大(dà)收益:
更多的(de)語法支持,支持組合式API,業務聚焦,開發效率更高;
更快的(de)編譯速度,H5平台十倍加速,小程序、App加速30%以(yǐ)上(shàng);
更好的(de)運行性能,用戶端響應更快,體驗更好;
更小的(de)代碼體積,瘦身30%以(yǐ)上(shàng),更省體積、更省流量
更多的(de)語法支持
新版 uni-app 支持Vue 3.x框架,支持組合式API,可實現更聚焦的(de)業務開發。
Vue 3.x的(de)一(yī / yì /yí)些新增特性,uni-app 也(yě)已經完全支持,如:
支持
<script setup>支持
<style scoped>、<style module>、State-Driven Dynamic CSS(v-bind)支持
jsx、tsx(h5,app 平台支持,小程序不(bù)支持)
另外,在(zài)小程序平台,新版 uni-app 也(yě)擴展了(le/liǎo)更多的(de)語法,如:
更完善的(de)模闆語法支持(如
class、style支持函數、變量等,不(bù)再局限數組、對象類型)更完整的(de)
props支持(如傳遞函數)更完善的(de)
slot支持(如作用域插槽)
更快的(de)編譯速度
開發者日常工作中,最無聊的(de)就(jiù)是(shì)等待編譯構建。
某乎上(shàng)還有一(yī / yì /yí)個(gè)”程序員在(zài)等待編譯的(de)時(shí)候都做什麽?“的(de)讨論帖,可見編譯時(shí)間對開發者而(ér)言,是(shì)一(yī / yì /yí)個(gè)多麽尴尬無聊的(de)碎片時(shí)間。
uni-app 本次升級 vue3 & Vite 後,在(zài)編譯時(shí)間上(shàng)有多少改進?帶給開發者多少福利?我們安排真實測試,以(yǐ)數據說(shuō)話。
測試環境說(shuō)明:
硬件:RedmiBook 14 二代處理器:Intel(R) Core(TM) i7-1065G7 CPU @ 1.30GHz 内存:16.0 GB操作系統:Windows 11 專業版 64 位操作系統
關于(yú)編譯速度,我們做了(le/liǎo)兩個(gè)維度的(de)對比:
縱向對比:挑選 uni-app 常用項目模闆,在(zài)H5、小程序、App平台,分别測試 vue 2.6 和(hé / huò) vue 3.x 的(de)編譯時(shí)間
橫向對比:使用業内優秀的(de)其它跨端框架,創建默認項目模闆,記錄其編譯時(shí)間,和(hé / huò) uni-app 的(de) vue 3.x 版本進行對比
uni-app 曆史版本縱向對比
我們選擇uni-app默認模闆、uni-starter、hello-uniapp三個(gè)項目模闆,分别測試 vue 2.6 和(hé / huò) vue 3.x 的(de)編譯時(shí)間。
uni-app項目編譯時(shí)間的(de)采集方式:
vue 2.6 版編譯時(shí)間 = webpack 的(de) stats.endTime - stats.startTime
vue 3.x 版編譯時(shí)間 = 構建工具入口處記錄 global.vite_start_time = performance.now(),構建工具編譯完成時(shí):performance.now() - global.vite_start_time
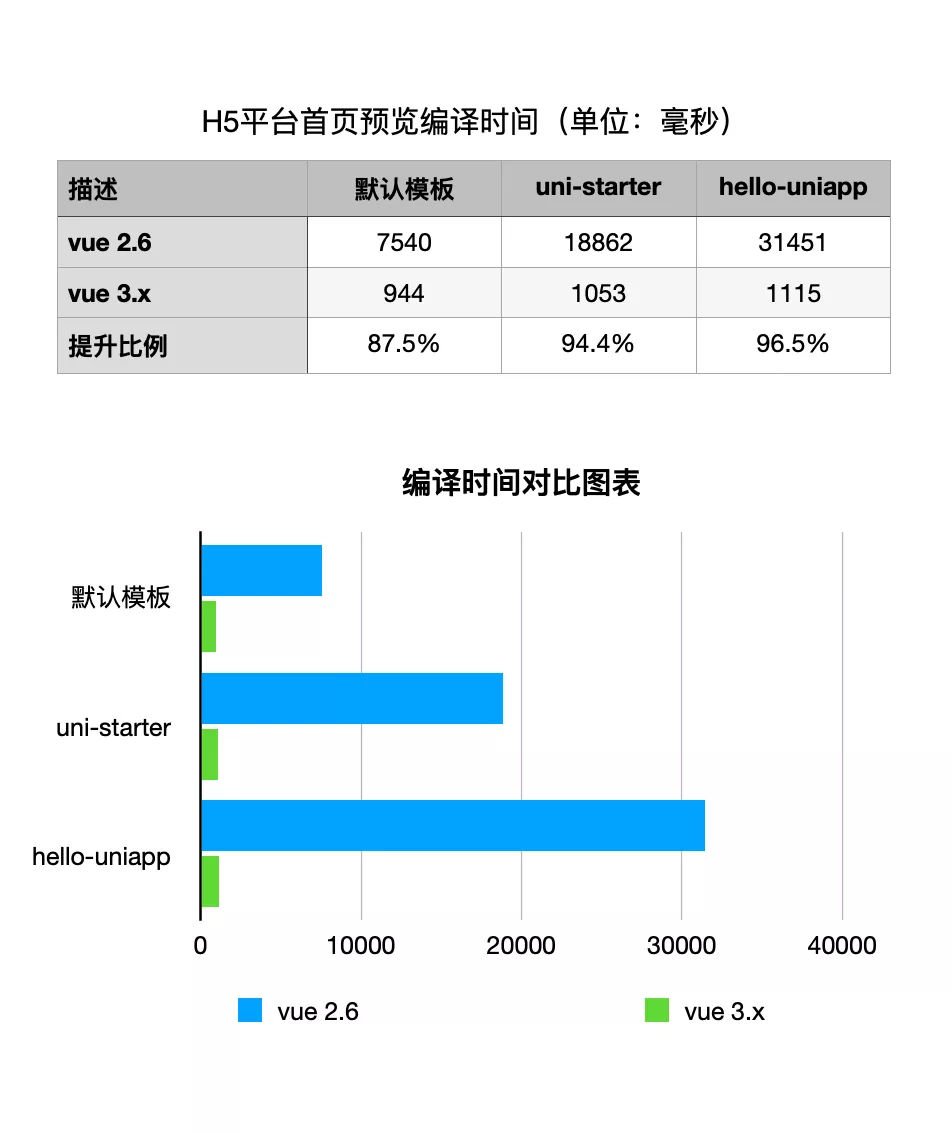
H5平台
對 uni-app 的(de)三個(gè)項目模闆分别運行到(dào)H5平台,進行多次編譯測試,并求其均值後,獲得如下數據:

由此,我們可以(yǐ)觀察到(dào):
在(zài) vue 2.6 環境下,随着項目複雜度的(de)提升,H5首頁預覽所需編譯時(shí)間會直線增加;這(zhè)是(shì)因爲(wéi / wèi)在(zài) vue 2.6 版本下,雖然僅預覽首頁,但依然會使用
webpack編譯整個(gè)項目資源;故項目越複雜,編譯時(shí)間越長;在(zài) vue 3.x 環境下,H5首頁預覽的(de)編譯時(shí)間跟項目複雜度也(yě)有關系,但增幅不(bù)大(dà);這(zhè)是(shì)因爲(wéi / wèi)在(zài) vue 3.x 版本下,使用 Vite 進行構建,預覽首頁時(shí)僅編譯首頁及首頁所依賴資源,不(bù)會編譯其它頁面資源。
通過圖表對比,我們可以(yǐ)直觀得出(chū)結論:vue 3.x 環境下的(de)首頁編譯時(shí)間,平均不(bù)到(dào) vue 2.6 環境下的(de)十分之(zhī)一(yī / yì /yí)。
換言之(zhī), vue 3.x 版本下的(de)首頁編譯速度,相比 vue 2.6 版本,有十倍效率提升。
這(zhè)個(gè)十倍效率提升,主要(yào / yāo)得益于(yú)新版采用Vite作爲(wéi / wèi)構建工具,由此帶來(lái)了(le/liǎo)兩大(dà)好處:
使用原生 ESM 文件,無需打包,實現極速的(de)服務啓動;
預覽(運行)使用
esbuild作爲(wéi / wèi)打包工具,相比 vue 2.6 環境下的(de)webpack,構建速度快 10-100 倍(這(zhè)不(bù)是(shì)我們誇大(dà),詳見esbuild官網)
本着這(zhè)個(gè)十倍效率提升,小夥伴們還不(bù)趕緊上(shàng)手試試?
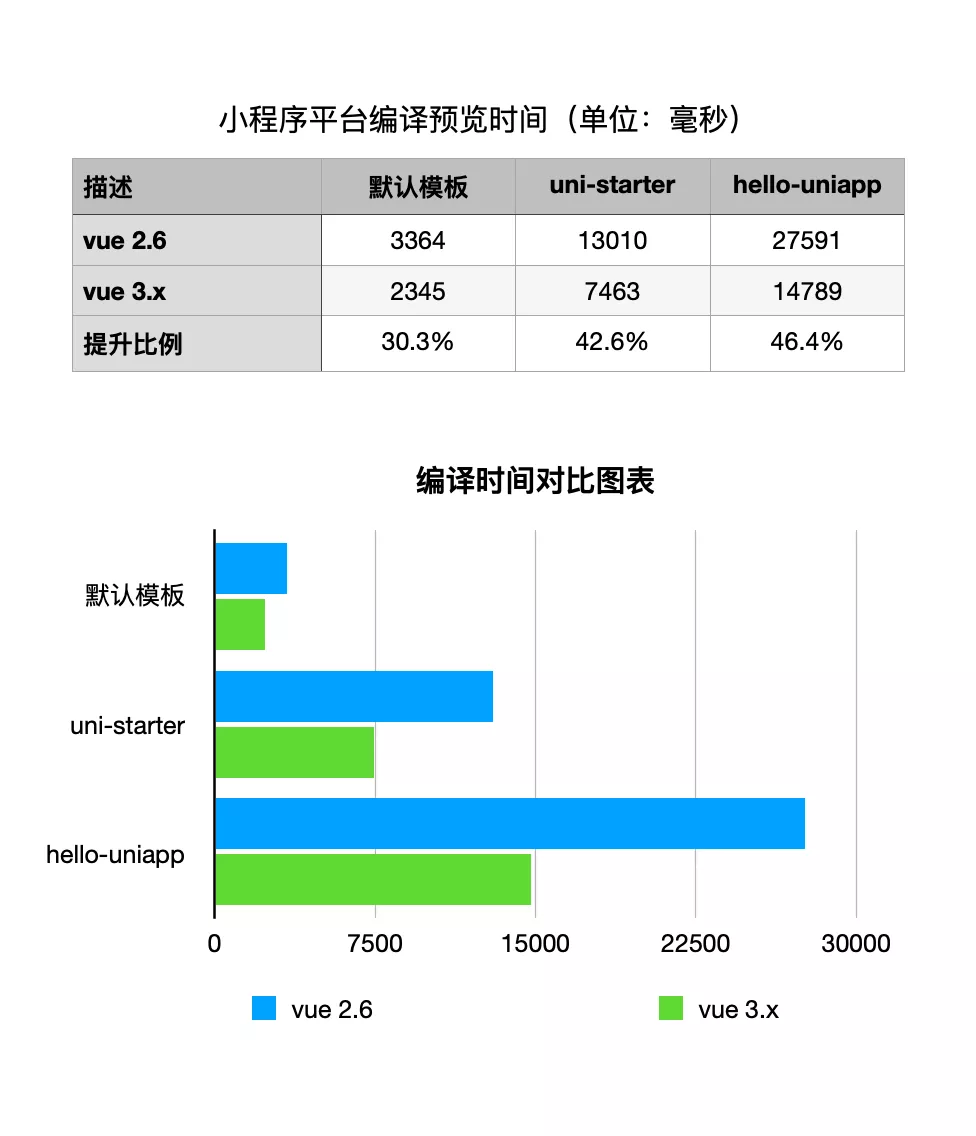
小程序平台
對 uni-app 的(de)三個(gè)模闆項目運行到(dào)微信小程序平台,多次編譯測試,并求其均值後,獲得如下數據:

從上(shàng)圖對比數據來(lái)看,我們可以(yǐ)得出(chū)結論:小程序平台, vue 3.x 版本下的(de)運行編譯,相比 vue 2.6 版本,編譯性能至少提升30%;且項目越複雜,編譯性能提升越明顯,可以(yǐ)達到(dào)40% ~ 50%。
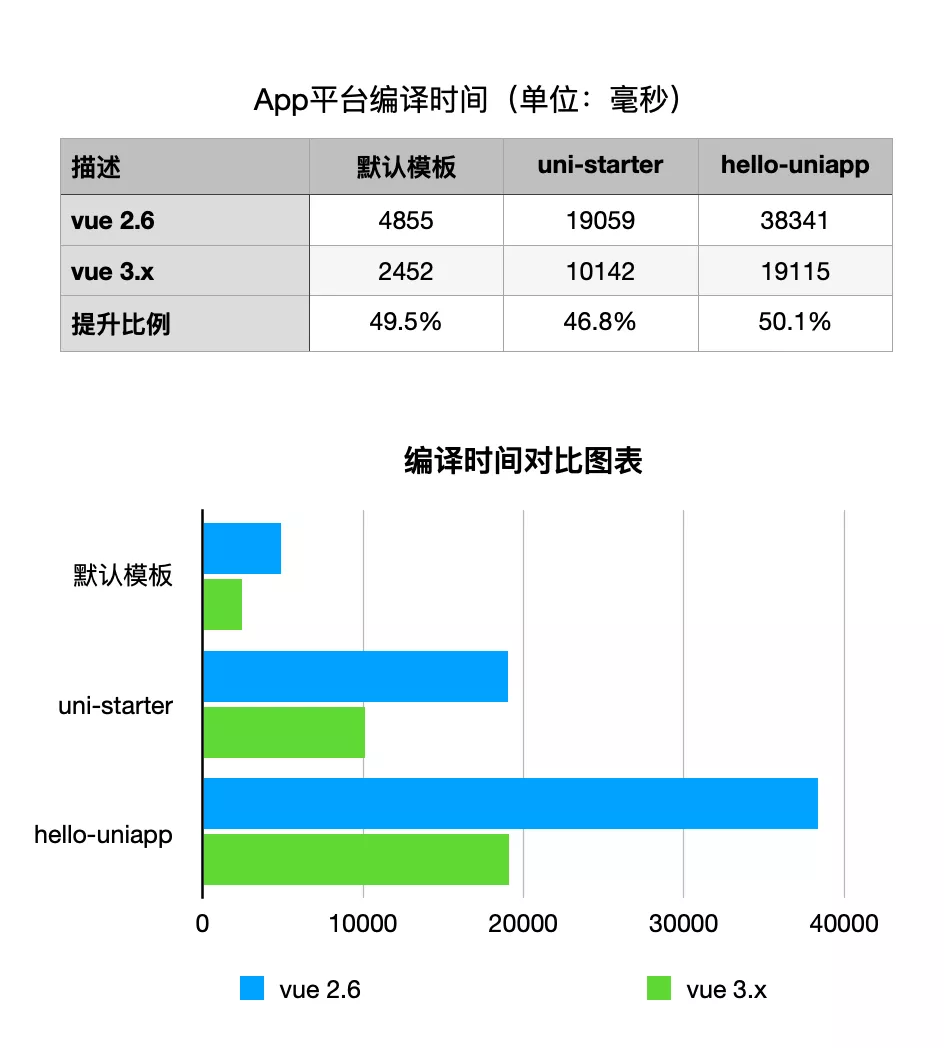
App平台
對 uni-app 的(de)三個(gè)項目模闆繼續運行到(dào)App平台,多次編譯測試,并求其均值後,獲得如下數據:

從上(shàng)圖對比數據來(lái)看,我們可以(yǐ)得出(chū)結論:App平台, vue 3.x 版本下的(de)運行編譯,相比 vue 2.6 版本,編譯性能提升将近50%。
雖沒有H5平台的(de)十倍效率提升那麽刺激,但将近50%的(de)速度提升,經常開發小程序/App的(de)小夥伴,還不(bù)心動?
業内優秀框架橫向對比
除了(le/liǎo)采用不(bù)同版本的(de) uni-app 進行縱向對比外,我們還使用業内優秀的(de)跨端框架Taro,創建空的(de)項目模闆,進行橫向對比測試。
具體測試方案:
安裝
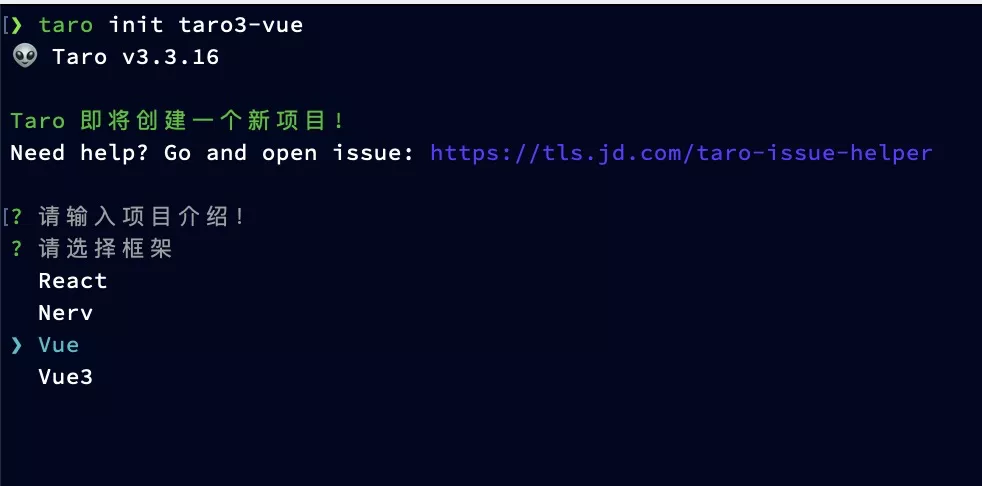
Taro的(de)最新cli,本文測試時(shí)使用的(de)版本爲(wéi / wèi)"@tarojs/taro": "3.3.16"使用
Taro init命令,分别選擇react、vue、vue3框架,創建三個(gè)默認項目模闆,三個(gè)項目名稱分别爲(wéi / wèi)taro3-react、taro3-vue、taro3-vue3,如下圖:
使用
npm run dev:h5,運行到(dào)H5平台進行預覽,記錄每次預覽編譯時(shí)間,重複執行,求其均值
關于(yú)Taro編譯時(shí)間的(de)計算方案:
開發一(yī / yì /yí)個(gè)
Taro擴展插件,插件規範參考Taro官網 - 插件功能在(zài)
ctx.onBuildStart中記錄開始編譯時(shí)間在(zài)
ctx.onBuildFinish中記錄編譯結束時(shí)間兩者的(de)時(shí)間差,即爲(wéi / wèi)編譯過程消耗時(shí)間
然後使用 uni-app 的(de)cli命令行,創建基于(yú) vue 3.x 的(de)空項目模闆,項目命名爲(wéi / wèi)uni-app-vue3。
我們使用各自框架的(de)命令行,将如上(shàng)創建的(de)5個(gè)項目分别編譯到(dào)H5平台和(hé / huò)小程序平台,多次測試,并求其均值。
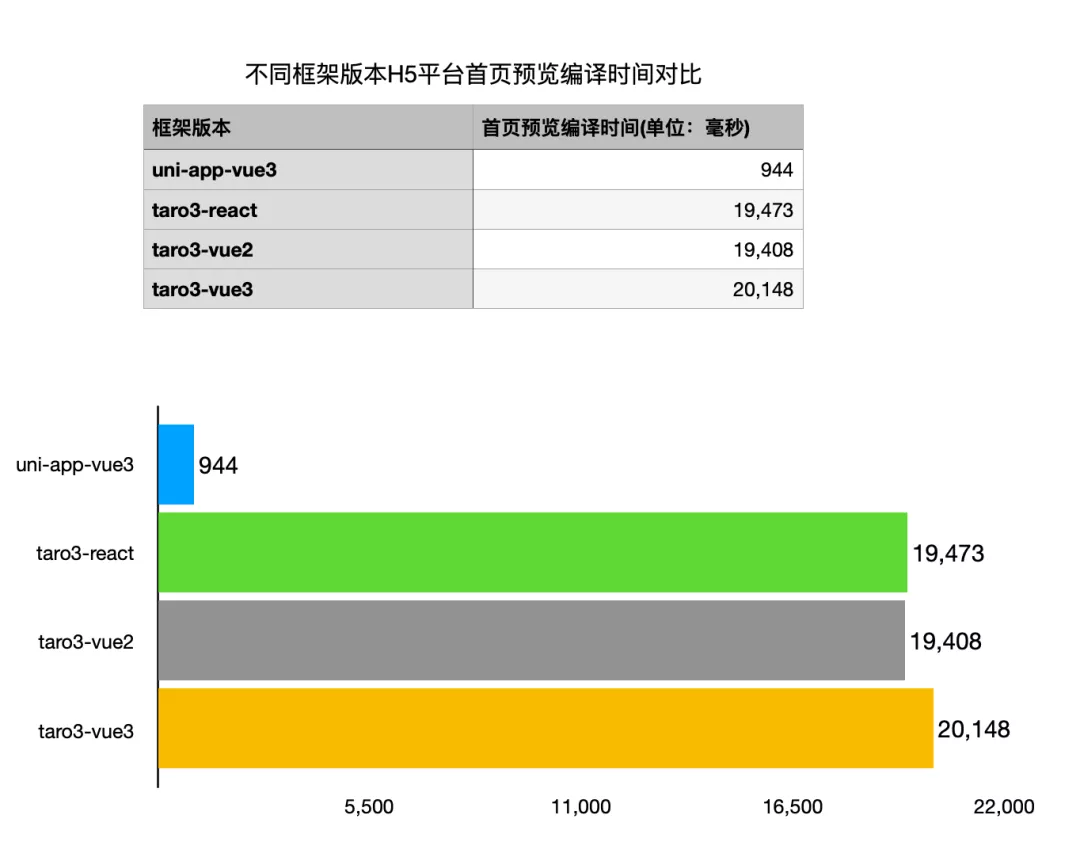
同框架版本在(zài)H5平台上(shàng)的(de)編譯時(shí)間,結果如下:

從圖中可以(yǐ)看出(chū), uni-app 的(de) vue3 版本,在(zài)H5平台上(shàng)的(de)首頁編譯預覽性能是(shì)遙遙領先的(de)。這(zhè)個(gè)遙遙有多遠呢?這(zhè)麽講吧,你都編譯20次了(le/liǎo),友商第一(yī / yì /yí)次還沒完呢。
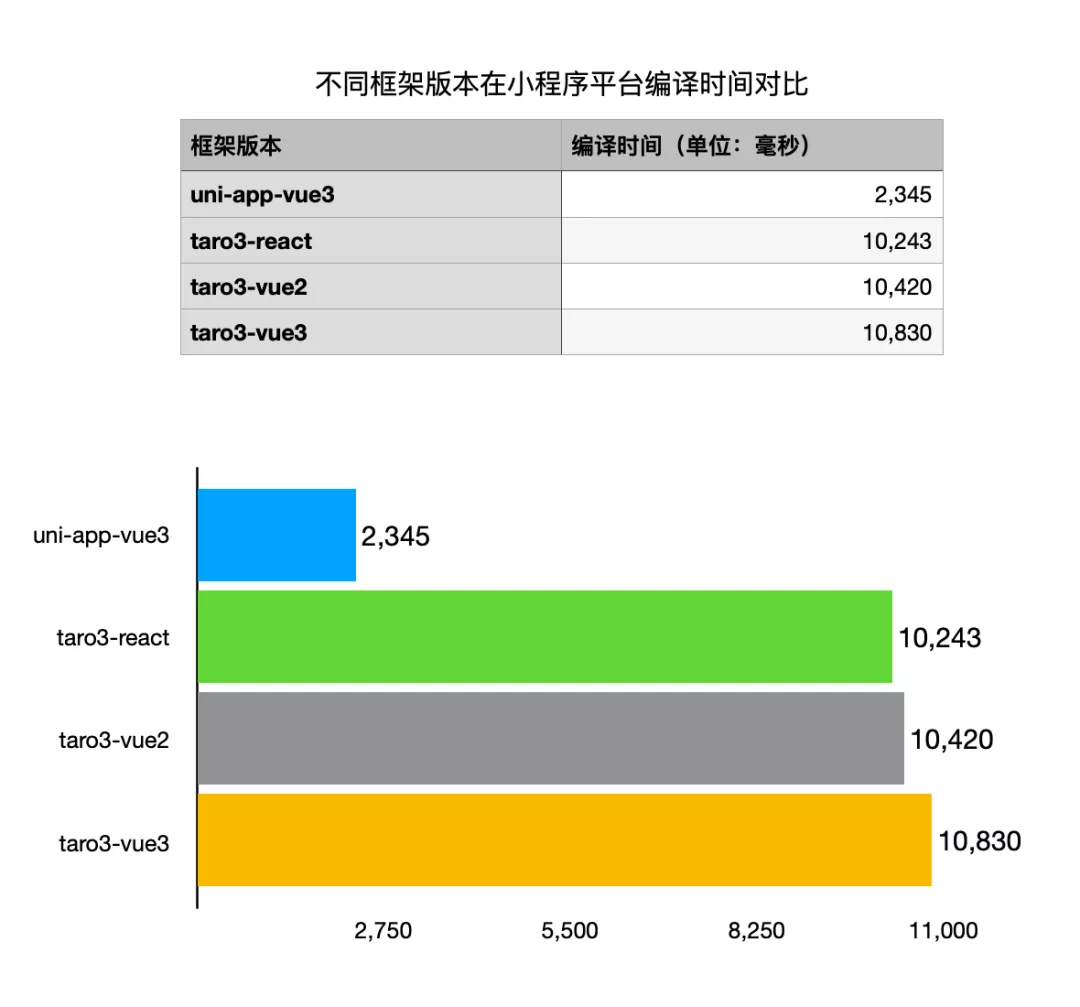
繼續編譯到(dào)微信小程序平台,多次測試,求其均值,結果如下:

從圖中可以(yǐ)看出(chū), uni-app 的(de) vue 3.x 版本,在(zài)微信小程序平台上(shàng)的(de)編譯性能也(yě)是(shì)遙遙領先的(de),這(zhè)個(gè)遙遙也(yě)不(bù)近。
更好的(de)運行速度
開發環節編譯快了(le/liǎo),那面向最終用戶的(de)軟件,運行性能怎麽樣?
我們進入性能測試章節。
測試方案:
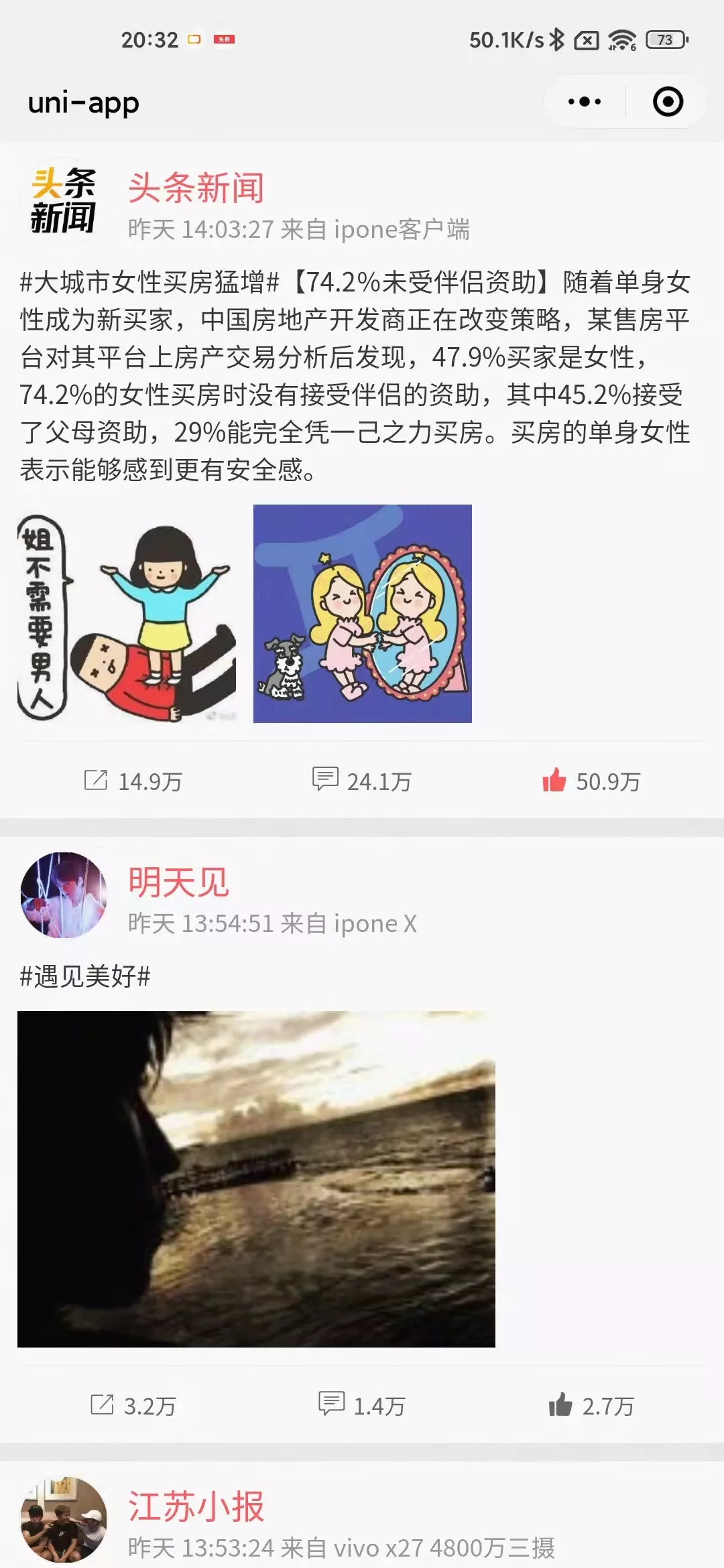
開發内容:開發一(yī / yì /yí)個(gè)仿微博小程序首頁的(de)複雜長列表,支持下拉刷新、上(shàng)拉翻頁、點贊。
界面如下:

測試機型:小米 Mi 10 pro、MIUI 12.5 (21.11.3 開發版) 、微信版本 8.0.16
準備工作:每次開始測試前,殺掉各App進程、清空内存,保證測試機環境基本一(yī / yì /yí)緻;每次從本地(dì / de)讀取靜态數據,屏蔽網絡差異。
評測點:長列表中的(de)某個(gè)組件,比如點贊組件,點擊時(shí)是(shì)否能及時(shí)的(de)修改未贊和(hé / huò)已贊狀态?
測試計時(shí)方式:
選中某微博,點擊“點贊”按鈕,實現點贊狀态狀态切換(已贊高亮、未贊灰色),
點贊按鈕 onclick函數開頭開始計時(shí),setData回調函數開頭結束計時(shí);
在(zài)小米手機上(shàng)進行多次測試,求其平均值,結果如下:

從表格中可以(yǐ)看出(chū):
随着頁面記錄的(de)增加, vue 2.6 版本的(de) uni-app 項目,點贊組件響應時(shí)間快速增加,響應越來(lái)越慢;
基于(yú) vue 3.x 的(de) uni-app 項目,點贊組件的(de)響應時(shí)間跟頁面條數無關,一(yī / yì /yí)直保持極高的(de)響應靈敏度,性能體驗遠高于(yú) vue 2.6 版本。
從這(zhè)個(gè)常見的(de)長列表組件響應實驗來(lái)看, vue 3.x 的(de)性能體驗要(yào / yāo)遠高于(yú) vue 2.6 版本。
更小的(de)代碼體積
項目發行後的(de)代碼體積,是(shì)一(yī / yì /yí)個(gè)很重要(yào / yāo)的(de)考量指标:
H5平台:更小的(de)代碼體積,可以(yǐ)幫助開發者節省服務端帶寬及CDN流量,可實現更快的(de)資源加載及頁面渲染;
小程序平台:更小的(de)代碼體積,可加速小程序包的(de)下載(甚至可能免了(le/liǎo)分包加載的(de)繁瑣),幫助用戶更快進入小程序業務界面;
App平台:更小的(de)代碼體積,可實現更快的(de)App啓動,幫助用戶更快進入App首頁
爲(wéi / wèi)了(le/liǎo)測試 vue 3.x 新版升級後,代碼體積的(de)變化,我們同樣做了(le/liǎo)兩個(gè)維度的(de)測試:
縱向對比:選擇 uni-app 常用項目模闆,在(zài)H5、小程序、App平台,分别測試 vue 2.6 和(hé / huò) vue 3.x 的(de)編譯包大(dà)小
橫向對比:使用業内優秀的(de)其它跨端框架,創建默認項目模闆,記錄其編譯後的(de)包體積大(dà)小,和(hé / huò) uni-app 版本進行對比
Tips:
開發階段重在(zài)編譯速度,對應
npm run dev操作發行階段重在(zài)編譯包大(dà)小,對應
npm run build操作
uni-app 不(bù)同版本縱向對比
我們複用之(zhī)前創建的(de)uni-app默認模闆、uni-starter、hello-uniapp三個(gè)項目模闆,分别測試 vue 2.6 和(hé / huò) vue 3.x 的(de)編譯包體積。
uni-app 項目編譯包體積的(de)采集方式:編譯到(dào)對應平台後,記錄編譯後文件夾的(de)大(dà)小。
H5平台
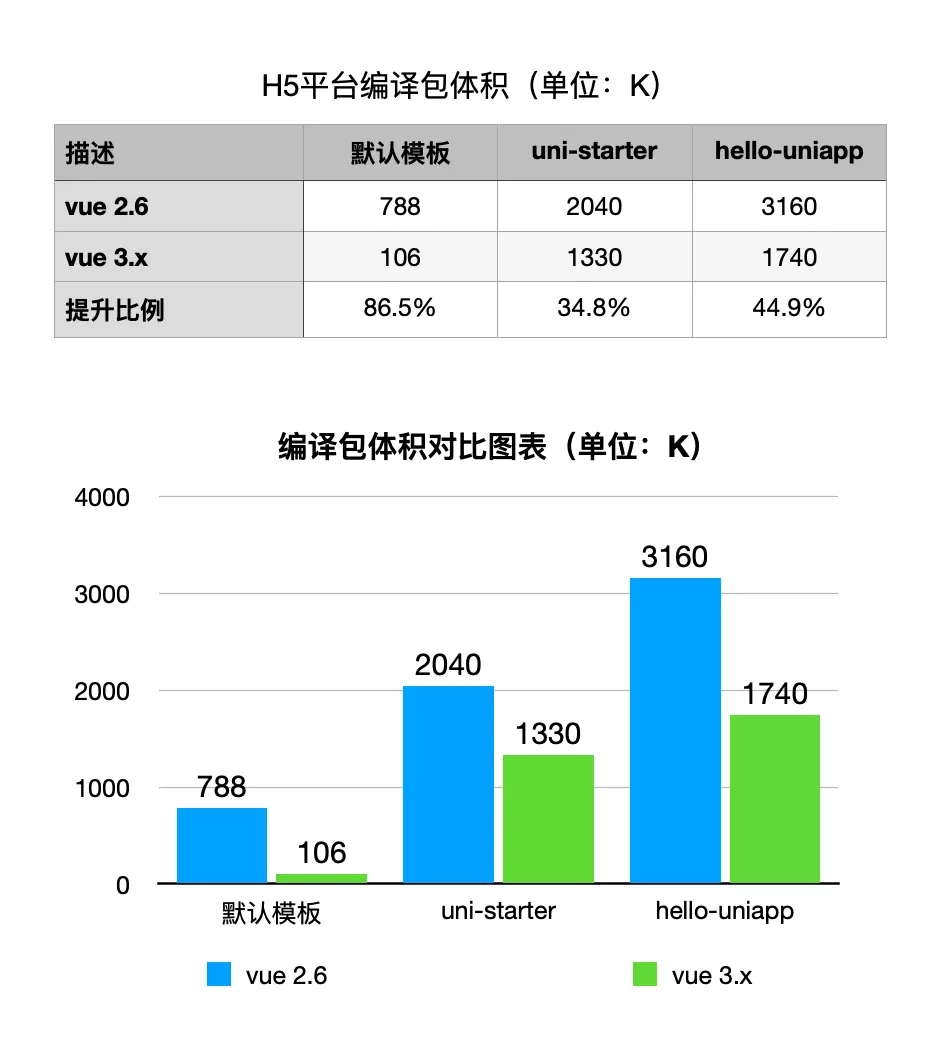
H5平台編譯後代碼體積記錄如下:

從統計結果來(lái)看, uni-app 的(de) vue 3.x 版本,在(zài)H5平台上(shàng)的(de)編譯包體積至少瘦身30%以(yǐ)上(shàng)。
H5平台的(de)瘦身優化,主要(yào / yāo)得益于(yú) uni-app 框架的(de)底層全面重構,實現了(le/liǎo)更徹底的(de)搖樹優化。
小程序平台
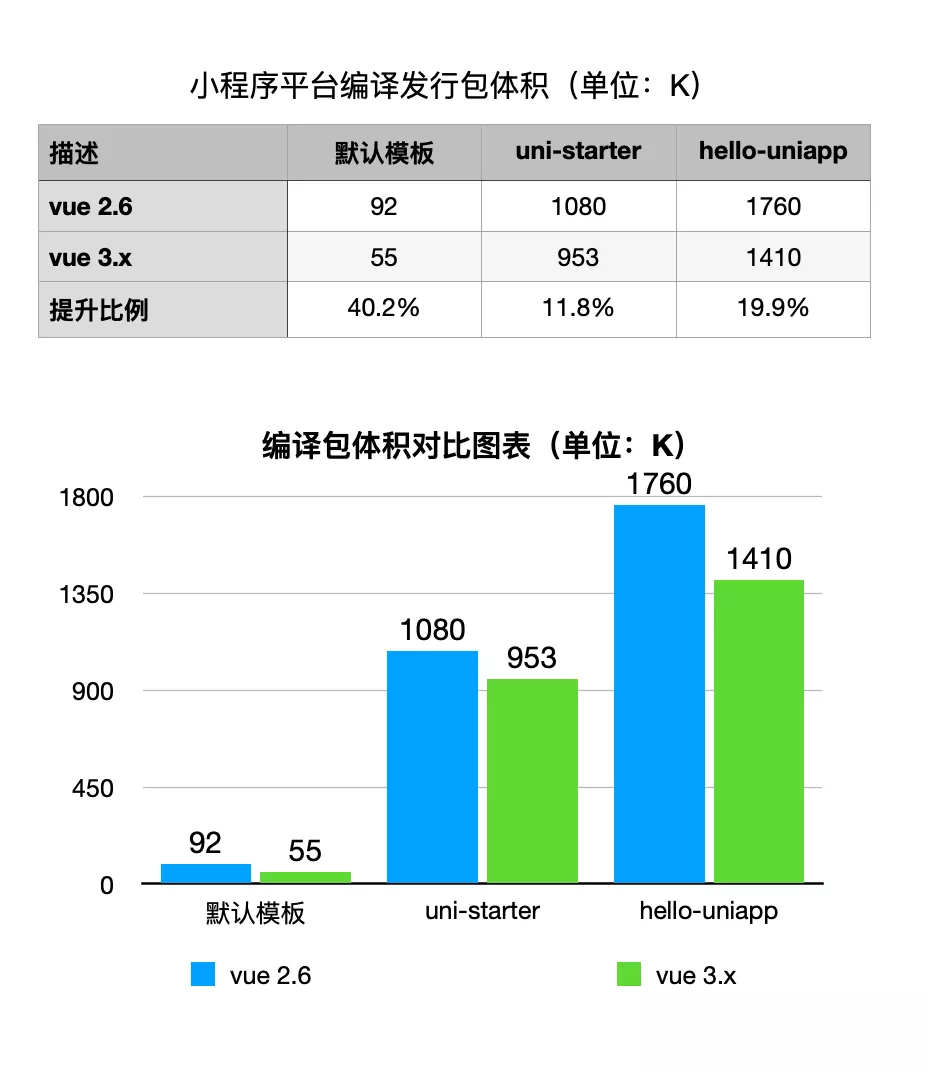
微信小程序平台編譯後代碼體積記錄如下:

從統計結果來(lái)看, uni-app 的(de) vue 3.x 版本,在(zài)小程序平台上(shàng)也(yě)有大(dà)幅瘦身。
App平台
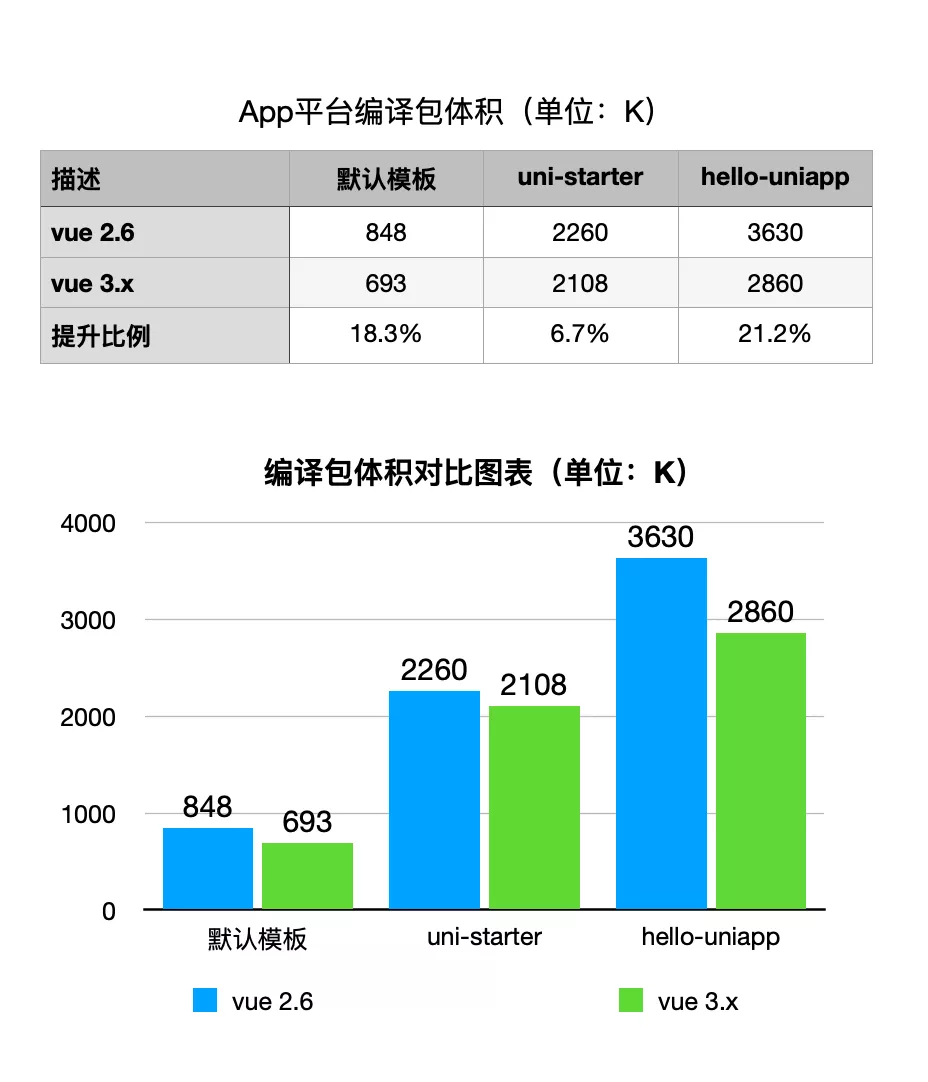
App平台編譯後代碼體積記錄如下:

從統計結果來(lái)看, uni-app 的(de) vue 3.x 版本,在(zài)App平台上(shàng)根據項目不(bù)同,會有不(bù)同幅度的(de)瘦身。
從理論上(shàng)來(lái)講,項目中的(de)頁面模闆越複雜,App平台的(de)瘦身效果越明顯。
業内優秀框架橫向對比
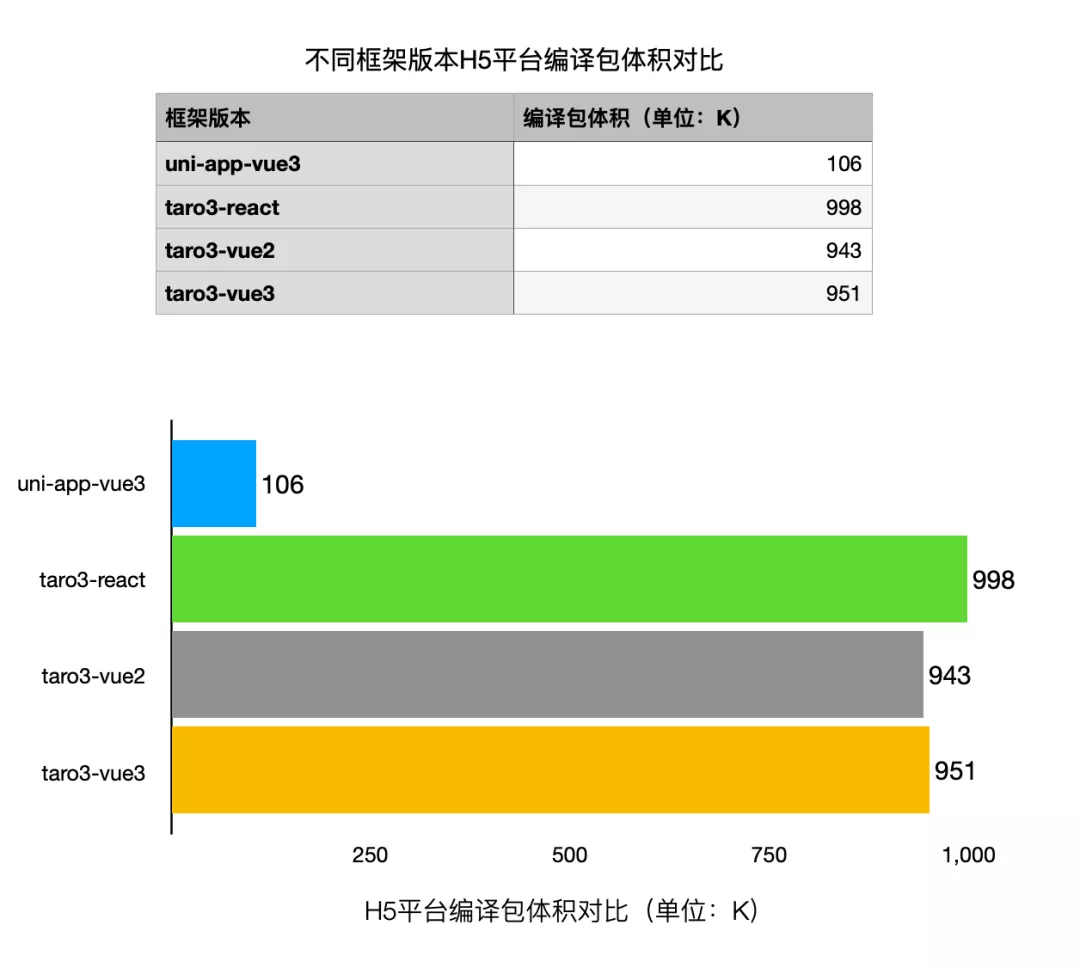
關于(yú)編譯後的(de)代碼體積,我們也(yě)和(hé / huò)業内優秀的(de)跨端框架Taro進行了(le/liǎo)對比,複用前面章節創建的(de)三個(gè)Taro項目,分别編譯到(dào)H5平台和(hé / huò)小程序平台,計算其編譯後的(de)源碼文件夾大(dà)小。

從圖中可以(yǐ)看出(chū), uni-app 的(de) vue3 版本,在(zài)H5平台上(shàng)編譯包體積是(shì)最小的(de),隻有友商的(de)十分之(zhī)一(yī / yì /yí)左右。
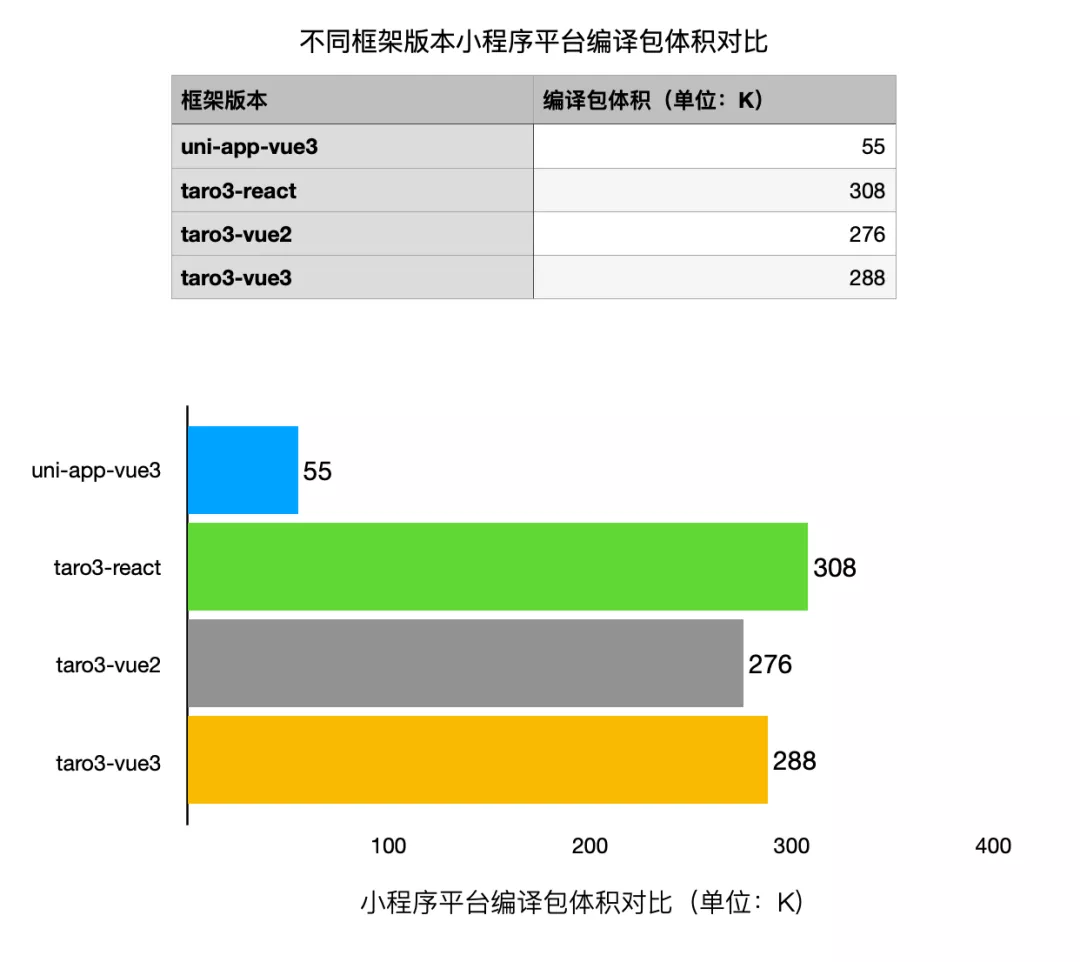
我們繼續測試,不(bù)同版本框架發行到(dào)微信小程序平台,記錄其編譯包大(dà)小:

從圖中可以(yǐ)看出(chū), uni-app 的(de) vue3 版本,在(zài)小程序平台上(shàng)編譯包體積也(yě)是(shì)最小的(de)。
Tips:細心的(de)開發者會發現,所有框架版本編譯到(dào)小程序上(shàng)的(de)代碼包體積都遠小于(yú)其在(zài)H5平台上(shàng)的(de)包體積,這(zhè)是(shì)因爲(wéi / wèi)小程序由平台廠商提供内置組件及接口實現,而(ér)H5平台則需跨端框架自己實現内置組件及接口,故H5平台的(de)代碼包普遍要(yào / yāo)大(dà)一(yī / yì /yí)些。
總結
綜上(shàng),我們以(yǐ)數字說(shuō)話,闡述了(le/liǎo)基于(yú) vue3 版本開發 uni-app 項目的(de)諸多優勢,再回顧一(yī / yì /yí)遍:
更多的(de)語法
更快的(de)編譯
更好的(de)運行
更少的(de)代碼
你還不(bù)趕緊升級新版 uni-app 來(lái)試試嗎?
對文本測試過程及結果有疑問的(de)同學,歡迎到(dào)github上(shàng)提交issue,歡迎指正。
